In last two post we discussed basics on JSLink. Now lets look bit deeper. In this post I will illustrate; what are the fields we can override and use in template. I will give you examples for each and every property. Below are the properties that we can use to override in our custom template.
- Header
- Footer
- View
- Body
- Group
- Item
- Fields
- OnPreRender
- OnPostRender
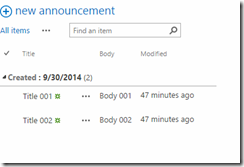
I have created an announcement list instance in order to illustrate the examples. My list instance displays as follows. Please note that I have grouped the list items by Created.

I have linked my JavaScript file for the above list instance. Now lets get into the examples.
Header
Overrides the Header of the list instance. The header area is described by the below image.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- // Change the header
- overrideCtx.Templates.Header = "<b>This is a custom header</b>";
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
Results
Footer
We can add a footer in the list instance.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- // Change the footer
- overrideCtx.Templates.Footer = "<b>This is a custom footer</b>";
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
Results
Fields
Visit my first blog post and see the example. You can understand how to override the fields. If you want to retrieve the actual value of a field you can retrieve by “<#= ctx.CurrentItem.FieldName#>” or by ctx.CurrentItem.FieldName.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- overrideCtx.Templates.Fields = {
- 'Body': { 'View': '<div style="color:red; background-color: green"><#= ctx.CurrentItem.Body #></div>' }
- };
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
Results
Group
Overriding Group takes 7 parameters. Using those parameters you can change the look and feel of the group. I will just show you a basic.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- overrideCtx.Templates.Group = customGroup;
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
- function customGroup(ctx, group, groupId, listItem, listSchema, level, expand) {
- var html = '<div style="color:red">' + listItem[group] + ' </div>';
- return html;
- }
Results
Body
Overrides the body.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- overrideCtx.Templates.Body = customBody;
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
- function customBody(ctx) {
- return String.format("Hello world from {0}", ctx.ListTitle);
- }
Results
Item
The Item template points to the function that displays each Item in the list.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- overrideCtx.Templates.Header = "<B><#=ctx.ListTitle#></B>" +
- "<ul>";
- // This template is assigned to the CustomItem function.
- overrideCtx.Templates.Item = customItem;
- overrideCtx.Templates.Footer = "</ul>";
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
- // This function builds the output for the item template.
- // It uses the context object to access announcement data.
- function customItem(ctx) {
- // Build a listitem entry for every announcement in the list.
- var ret = "<li>" + ctx.CurrentItem.Title + "</li>";
- return ret;
- }
Results
OnPreRender
OnPreRender event fires before the DOM is loaded. In my example I will show how to set a custom list name.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- //Over ride the header
- overrideCtx.Templates.Header = "<#=ctx.ListTitle#>";
- //Set the List title on pre render event
- overrideCtx.OnPreRender = function a() {
- ctx.ListTitle = "Title from PreRender";
- };
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
Results
OnPostRender
OnPostRender event fires after DOM is loaded. So you can change the values after DOM load. Here in our example I have changed the background color.
Code
- (function () {
- // Initialize the variable that stores the objects.
- var overrideCtx = {};
- overrideCtx.Templates = {};
- //OnPostRender call postRenderHandler function.
- overrideCtx.OnPostRender = postRenderHandler;
- // Register the template overrides.
- SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
- })();
- function postRenderHandler(ctx) {
- var rows = ctx.ListData.Row;
- for (var i = 0; i < rows.length; i++) {
- var isApproved = rows[i]["Title"] == "Title 001";
- if (isApproved) {
- var rowElementId = GenerateIIDForListItem(ctx, rows[i]);
- var tr = document.getElementById(rowElementId);
- tr.style.backgroundColor = "#ada";
- }
- }
- }
Results
Conclusion
So the basics are covered and if you are familiar with JavaScript and CSOM you can do more on Client side rendering with JSLink. In future posts I will show some examples how you can use client side rendering.













